Page 2 of 3
Re: Окончательное решение вопроса со шрифтами
Posted: Sun Aug 04, 2013 1:41 pm
by Mario_r4
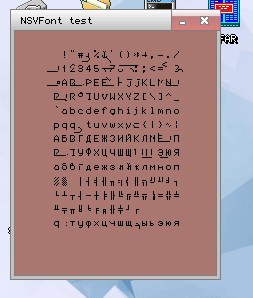
Чтобы не быть голословным, вот картинка из W7 с отключенным сглаживанием:

-
w7_font_nonsmooth_small.png (1.29 KiB)
Viewed 9385 times
И чтобы проще было смотреть увеличенная картинка:
Spoiler:

-
w7_font_nonsmooth.png (7.98 KiB)
Viewed 9385 times
Смею заметить - никаких переходных цветов и полутонов. Это больше похоже на
реализацию шрифтов сделанную art_zh



Re: Окончательное решение вопроса со шрифтами
Posted: Sun Aug 04, 2013 2:07 pm
by Mario_r4
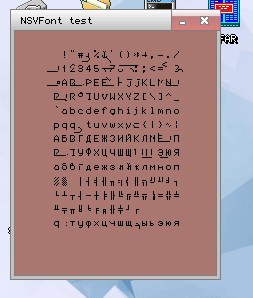
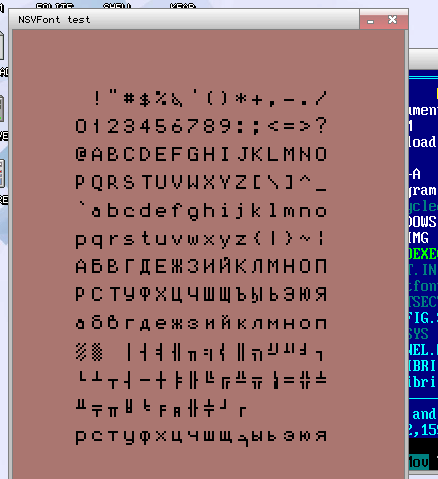
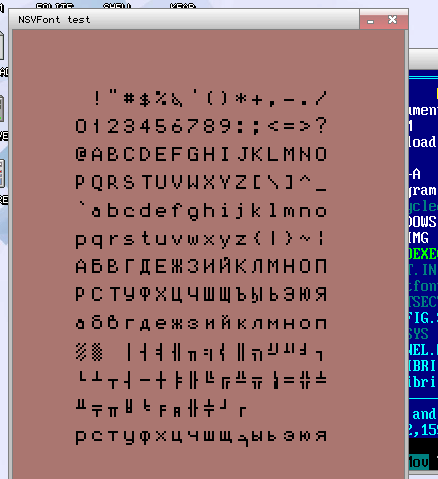
Чтобы не было вопросов к тому что растеризован маленький размер шрифта, то вот растеризация для большого размера.

-
moooore_small.png (5.01 KiB)
Viewed 9383 times
А вот увеличенное изображение:
Spoiler:

-
moooore.png (51.13 KiB)
Viewed 9383 times
И снова - все буквы одного порядка имеют одинаковую высоту и никаких переходов и полутонов. Выглядит все же вполне приемлемо.
Так как же получается, что в предлженной картинке буквы одного порядка скачут по высоте?
Авторы свободной реализации шрифта были
Spoiler:
"так верстают только мудаки" Дизайнер Всея РФии Артемий Татьяныч.
сильно ленивыми или все же растеризатор для несглаженного вывода глючит?
Например, при расчетах он не учитывает дробную часть числа, для ускорения вывода.
Я в zSea, когда делал плагин для масштабирования, то тупо учитывал по математическому правилу округления. Например, при делении DIV в EDX остается остаток. Я его битовым сдвигом умножаю на 2 и сравниваю с делителем. Если результат равен или больше делителя, то результат деления инкрементируется на единицу, если меньше, то результат остается как есть. Это уже позволяет добиться приемлемой точности результата для вывода на экран.
Spoiler:
Между прочим у меня всего лишь средне-техническое образование и ВУЗ я не заканчивал. 
Re: Окончательное решение вопроса со шрифтами
Posted: Sun Aug 04, 2013 5:53 pm
by SoUrcerer
Mario:
http://ru.wikipedia.org/wiki/%D5%E8%ED%F2%E8%ED%E3
Я же сказал, это без хинтинга. Алгоритм хинтинга - штука сложная.
Без него получается именно такое: либо дырки в буквах, либо размер букв скачет. Вот попробуй взять букву ООГРОМНОГО размера, а затем уменьшить без сглаживания - будет то самое, что без хинтинга.
Re: Окончательное решение вопроса со шрифтами
Posted: Sun Aug 04, 2013 6:04 pm
by SoUrcerer
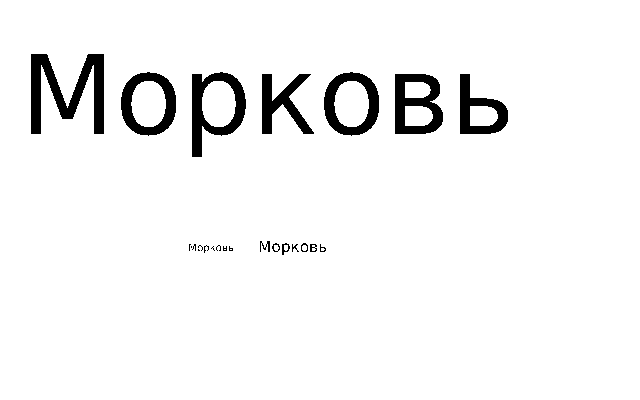
Ну - вариант рендера без хинтинга, и без контроля отсечки:

-
no hint.png (1.71 KiB)
Viewed 9365 times
Сверху надпись, снизу она же - но уменьшенная. Если алгоритм контроля отсечки отключен, без сглаживания при маленьких размерах шрифта в тексте будут "дыры". При использовании относительно несложного алгоритма контроля отсечки в тех местах, где толщина линии менее 1 пиксела, все равно ставится 1 пиксел. В итоге высота букв прыгает.
Зубцы по краям букв - отвратительно.
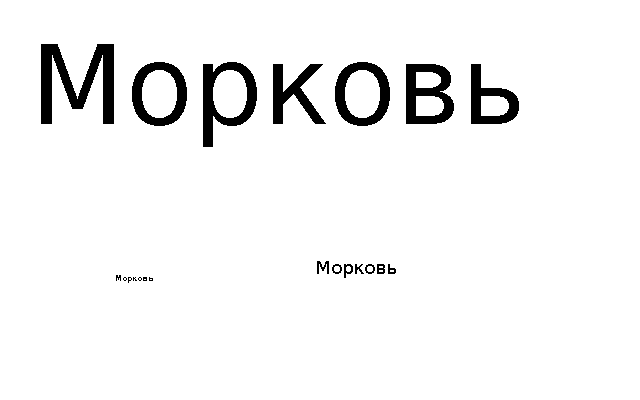
Другое дело, если выкрутить хинтинг на максимум.

-
fullhint.png (1.61 KiB)
Viewed 9365 times
Но это уже намного более сложные и трудные для вычисления вещи. Сглаживание попроще будет.
Re: Окончательное решение вопроса со шрифтами
Posted: Sun Aug 04, 2013 6:09 pm
by SoUrcerer

Соответственно, оригинальный глиф (справа), и то, что с ним делает алгоритм хинтинга, чтобы "ничего не прыгало" (слева)
Re: Окончательное решение вопроса со шрифтами
Posted: Sun Aug 04, 2013 6:40 pm
by Mario_r4
SoUrcerer wrote:Я же сказал, это без хинтинга. Алгоритм хинтинга - штука сложная.
Еще раз - я все отключил, никакого ClearType и даже обычного сглаживания. Я привел скриншоты на которых ясно видно, что там никакого хинтинга или еще чего-нибудь,
полутонов и полупрозрачностей нет. Все пикселы буквы - одного цвета, но высота букв одинакового шрифта не меняется от буквы к букве. Ты же мне упорно рассказываешь про сглаживания, да еще даешь ссылку на википедию, где на скриншоте
присутствуют полутона и полупрозрачности. Сдается мне мы говорим о совершенно разных вещах вообще.
Re: Окончательное решение вопроса со шрифтами
Posted: Sun Aug 04, 2013 8:02 pm
by SoUrcerer
Ты не можешь отключить хинтинг. Хинтинг - это НЕ сглаживание, хинтинг - это изменение ФОРМЫ буквы, для того, чтобы она попадала в сетку пикселей. В Microsoft Windows используется __агрессивный хинтинг__, то есть форма буквы меняется очень и очень значительно для того, чтобы на маленьких размерах символы выглядели читабельными.
Графический редактор GIMP позволяет отключить хинтинг в инструменте "редактирование текста" - равно как и photoshop. Однако, GIMP не представляет возможности отключить контроль отсечки пикселей. Для неверующих записал видео, выкладываю в сеть пока что - но ничего интересного в нем нет, я просто добавляю надпись, убираю сглаживание, и меняю разные настройки хинтинга для разных размеров. Затем включаю сглаживание, меняю настройки хинтинга. Затем отключаю сглаживание, и эмулирую отсутствие "контроля отсечки" - беру большую растровую картинку и уменьшаю до размера небольшой надписи без сглаживания. Разумеется, контуры портятся, в них появляются дыры - которые раньше убирались контролем отсечки, но из-за неё же высота букв прыгала.
В общем, выбирайте:
без сглаживания: либо дыры в буквах, либо скачущие буквы
со сглаживанием: красивые буквы с суб-пиксельным позиционированием.
Re: Окончательное решение вопроса со шрифтами
Posted: Sun Aug 04, 2013 8:19 pm
by SoUrcerer
Допустим, у тебя есть большой кружок, при высоте 100 пикселей толщина линии кружка 4 пикселей. Конечно, кое-где ширина чуть больше - я создавал в Inkscape.

-
circle_src.png (406 Bytes)
Viewed 9340 times
Теперь ты уменьшаешь кружок до высоты в 10 пикселей - в итоге толщина линии равна 0.4 пикселей. Если использовать простое масштабирование без сглаживания (ну да, у нас-то нет сглаживания), то все линии, чья толщина менее 0.5 (а в некоторых реализациях алгоритма - менее 1.0), приравняются к нулю.

-
circle_nohint_small.png (155 Bytes)
Viewed 9340 times
Если покрупнее, то вот:

-
circle_nohint.png (188 Bytes)
Viewed 9340 times
Теперь я проделал ту же самую операцию уменьшения в ч/б гамме с использованием алгоритма авто-хинтинга с гамма-коррекцией:

-
circle_hint.png (202 Bytes)
Viewed 9340 times
Линии всё еще разрываются - здесь проблема в том, что алгоритм авто-хинтинга плохо работает с окружностями, и намного лучше - с прямыми линиями. В MS же совершенно другие технологии - они встраивают в файл шрифта микрокод, который изменяет форму символа __особенным__ образом. В большинство бесплатно-свободных шрифтов такого микрокода не встроено - предлагаю скачать какой-нибудь левый шрифт, и с отключенным ClearType и сглаживанием попечатать им небольшим кеглем, этак 8м или 10м - будет выглядеть куда хуже, чем "родные". И это при том, что авто-хинтинг все равно будет работать. Такие дела.
Re: Окончательное решение вопроса со шрифтами
Posted: Sun Aug 04, 2013 8:39 pm
by Mario_r4
Хорошо - я тебе верю. Меня смутила картинка из Википедии, видимо кто-то не самый умный картинку масштабировал со сглаживанием, хотя как раз для наглядной демонстрации нужно было масштабировать без сглаживания.
Теперь насчет примера с кругом. В свое время когда у меня был БК-0010 с Фокал, то в нем не было функции рисования окружности. Всякие математические функции были. Я изучал алгоритм рисования круга, и сделал его реализацию средствами интерпретатора Фокал, разумеется работало медленно, либо были разрывы в окружности. Далее я начал ломать голову и заметил, что функция отрисовки линий работает довольно шустро и тут в моей голове родился хитрый план. Я начал соединять точки окружности при помощи линий. Причем чтобы минимизировать количество точек, я вроде брал радиус, умножал на Pi и вычислял квадратный корень и еще чего то. Как результат выглядела такая окружность визуально вполне приемлемо, но рисовалась в десятки раз быстрее.
Я вот думаю, а что если добавить в растеризатор принудительную дорисовку линиями между получившимися точками? Чем не аналог хинтинга? Разумеется это так только безумная идея, но вдруг сработает?
Re: Окончательное решение вопроса со шрифтами
Posted: Sun Aug 04, 2013 9:28 pm
by SoUrcerer
Mario_r4 wrote:Я вот думаю, а что если добавить в растеризатор принудительную дорисовку линиями между получившимися точками? Чем не аналог хинтинга? Разумеется это так только безумная идея, но вдруг сработает?
Замкнутые контуры как раз так и рисуются - ограничиваются линиями, а затем заливаются между этими линиями. Вопрос в том, что на маленьких символах расстояние между этими участками линий как раз менее 1 пиксела, а то и меньше. Суть хинтинга в том, что некоторые элементы буквы искусствено утолщаются, а некоторые - отодвигаются, чтобы сохранить визуально "пространство" внутри глифа - то есть, грубо говоря, дырки в буквах типа "а", "я", "б", "ы", "в", "д".

Прости, если был слишком offensive.
Re: Окончательное решение вопроса со шрифтами
Posted: Tue Feb 24, 2015 11:40 am
by linuxmaster
viewtopic.php?f=23&t=2771
viewtopic.php?f=26&t=1150&start=75
вот тут еще две темы про шрифты, активненько делают и обсуждают...
Re: Окончательное решение вопроса со шрифтами
Posted: Thu Sep 20, 2018 11:19 pm
by Solidum
Хочу поинтересоваться: как освоение шрифтов на настоящий момент?
Re: Окончательное решение вопроса со шрифтами
Posted: Fri Sep 21, 2018 1:09 am
by Pathoswithin
Re: Окончательное решение вопроса со шрифтами
Posted: Fri Sep 21, 2018 11:46 pm
by Solidum
Да, почитал, немного печально стало, если дело ограничилось моноширинными растровыми шрифтами, хотя ядро GNU/Linux тоже на них сидит.
1) Можно сделать шрифт растровым моновысотным, что повысит качество воспроизведения "П" и "Ш" образных букв, заодно даст небольшую экономию по весу.
2) Хинтинг для растрового шрифта сделать можно, причём как вертикальный, так и горизонтальный.
3) Обсуждение и документирование полезнее до кодинга.
4) Сейчас в Юникоде около 130 К символов, правда некоторые из них дублированы. Но, без этой поддержки будущего вообще-то не будет. Если принять, что средний типографский шрифт имеет высоту по букве "Х" в 3,2 мм, а средний пиксель монитора имеет размер в 0,25 мм, то можно ожидать, что приемлемый шрифт будет иметь размер в 26 точек. При средней матрице в 26х26 точек с глубиной 8 бит получится размер растрового набора примерно в 84 МБ. Если учесть, что в векторных шрифтах на 1 сплайн уходит 6 байт (если не делать всё через double, как в cairo), а на 1 символ уходит около 20 сплайнов, то получается 15 МБ, реально поболее, но с возможностью перестроения под требуемый размер и выводом на печать. Есть ещё подход TeX, он экономит ещё больше места, но имеет свои недостатки.
Re: Окончательное решение вопроса со шрифтами
Posted: Sat Sep 22, 2018 12:35 am
by Pathoswithin
Не стоит ожидать многого от интегрированного шрифта. Красивые шрифты всегда отдельно, как и обои, как и прочие свистоперделки.
Solidum wrote:Если принять, что средний типографский шрифт имеет высоту по букве "Х" в 3,2 мм, а средний пиксель монитора имеет размер в 0,25 мм, то можно ожидать, что приемлемый шрифт будет иметь размер в 26 точек.
Шта? Почему не 13 точек?
Наш системный шрифт 8х16 точек по 1 биту включает более 1400 символов юникода, чего вполне достаточно для письменности слева направо (китайцы и африканцы со своими иероглифами идут лесом), с учётом сжатия занимает в ядре меньше 5Кб.